La scelta dei font e la presentazione dei contenuti
Una buona impaginazione rende piacevole ed efficace la lettura di un buon contenuto.
La scelta del font giusto e un'impaginazione ariosa, ordinata e non troppo confusionaria rendono più agevole e piacevole la lettura, e permettono al lettore di concentrarsi sul contenuto e non lasciarsi distrarre da pop up e pubblicità varie.
Quando leggiamo, i nostri occhi seguono un modello naturale chiamato percorso di scansione. Gli occhi di solito si muovono attraverso una pagina dedicata leggendo da 7 a 9 lettere per volta prima di dover fare una pausa per elaborare quello che stai leggendo.
Comprendere il modo in cui leggiamo è importante per la progettazione dell'aspetto delle parole scritte, perché il font e il layout giusto possono influenzare e avere effetti sulla percezione globale del contenuto.
Perché il layout e il font giusti ti fanno sentire bene
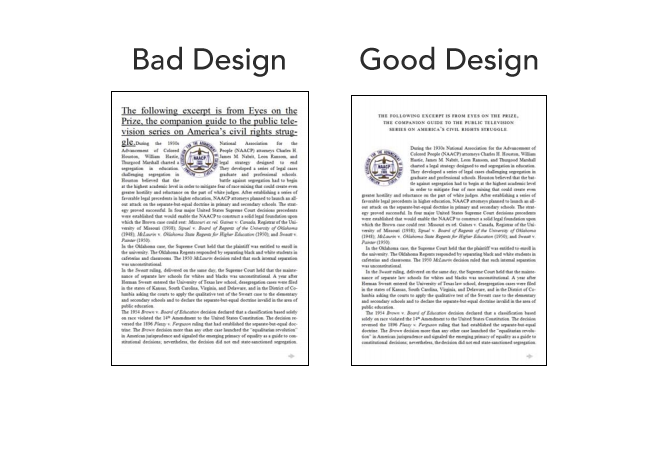
Lo psicologo Kevin Larson ha condotto uno studio fondamentale al MIT (Massachusetts Institute of Technology) di come font e impaginazione influenzino le nostre emozioni. Nello studio, 20 volontari - metà uomini e metà donne - sono stati separati in due gruppi. A un gruppo è stata mostrata una pagina ben disegnata, all'altro una pagina con gli stessi contenuti ma impaginata male.

I ricercatori hanno scoperto che i lettori erano a disagio durante la lettura del layout mal progettato. A volte, questo sentimento si sarebbe espresso attraverso espressioni facciali negative, per esempio corrugando la fronte.
Nel frattempo, i partecipanti che leggevano il contenuto della pagina ben progettata ci hanno messo meno tempo e le loro espressioni facciali esprimevano serenità. Le persone che leggevano la pagina ben impaginata avevano maggiore concentrazione, processi mentali più efficienti, e un più forte senso di chiarezza.
I ricercatori hanno concluso che gli ambienti di lettura ben progettati non necessariamente renderanno più semplice capire cosa si sta leggendo, ma trasmettono un sentimento positivo, che porta a sentirsi ispirati e più propensi ad agire.
Come impaginare meglio i contenuti
La qualità dei contenuti è la cosa più importante, ma anche la presentazione del contenuto, scegliendo il font e il layout giusti, ha la sua importanza.
I caratteri sono tantissimi, e varie sono le classificazioni dall'invenzione della stampa ai giorni nostri. Per limitarci al web, e usando la classificazione del W3C, le famiglie di caratteri sono 5:
- Graziati (Serif): lettere con “piccoli svolazzi” (grazie) al termine delle linee. Trasmettono un senso di formalità e tradizione. Più adatti per la stampa.
- Bastoni (sans-serif): lettere senza grazie. Vengono percepiti come più informali. Sono più adatti alla lettura su schermi.
- Calligrafici (Cursive o Script): assomigliano alla grafia. Un testo con questo tipo di font può essere poco leggibile e va usato al massimo per i titoli, o per un menu.
- Font decorativi (Fantasy): font informali che danno idea di originalità. Adatti per i titoli ma non per il corpo del testo.
- Monospaziati (monospaced): si chiamano così perché ogni carattere, indipendentemente dalla larghezza, occupa lo stesso spazio. Sono generalmente usati in siti tecnici per indicare pezzi di codice, anche se alcuni blog di scrittori usano questo tipo di caratteri perché ricordano le vecchie macchine per scrivere.
Per la lettura sul Web, è meglio stare lontano da caratteri calligrafici o decorativi. La maggior parte di essi hanno una bassa leggibilità che rallenta la lettura perché si è impegnati a cercare di capire cosa sono le lettere.
Tu non vuoi che i tuoi lettori si chiedano a ogni parola: "sarà una 'a' o una 'e'”?
Quando si sceglie un tipo di carattere per il corpo del testo, di solito è meglio utilizzare un bastoni o un graziato.
Alcuni esperti di tipografia consigliano i font sans-serif per la lettura on-line perché la qualità della risoluzione dello schermo è inferiore a quella della stampa.
Man mano che le risoluzioni degli schermi migliorano, però, si diffonde maggiormente l'uso di caratteri graziati, che risultano ben leggibili soprattutto se usati in dimensioni non troppo piccole. Alcuni siti ricchi di contenuti usano font graziate per trasmettere l'idea di un contenuto editoriale.
La cosa più importante nella scelta di un font è quello di assicurarsi che le lettere siano facilmente distinguibili una dall'altra in modo che i lettori non debbano spendere preziose energie mentali per identificarle.
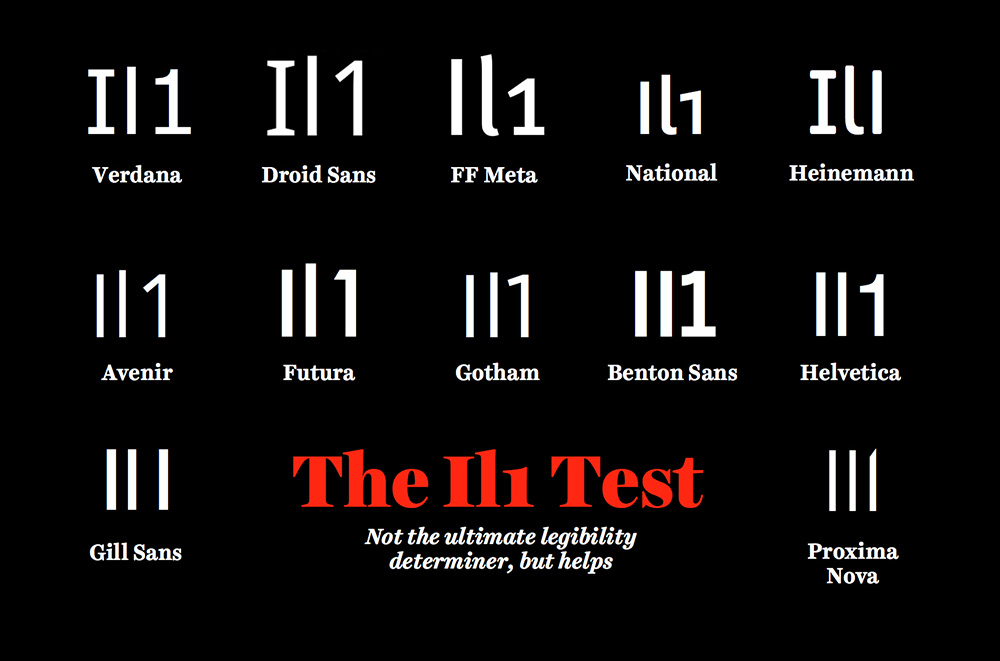
Jessica Hische, illustratrice e grafica, suggerisce un test per verificare la buona leggibilità di un font: la prova IL1. I maiuscola, elle minuscola e numero 1, in alcuni caratteri, non sono abbastanza (o affatto) differenziati.

Altra considerazione importante riguarda la dimensione dell'occhio del carattere (ovvero l'altezza della lettera o minuscola rispetto all'altezza della lettera O maiuscola). Un font con un occhio del carattere troppo piccolo risulta meno leggibile.
La dimensione dei font
Sino a qualche anno fa, quando gli schermi dei monitor avevano una risoluzione molto bassa (800x600 o al massimo 1024x768), si usavano font molto piccoli, 10-12 pixel.
Oggi, con monitor a risoluzioni maggiori, questi font risultano troppo piccoli e poco leggibili, per cui è meglio partire da 14-16 pixel di base per il corpo del testo, e usare dimensioni maggiori per i titoli.
La lunghezza delle righe
Un'altra cosa da tener presente per assicurare una buona leggibilità è la lunghezza delle righe. Diversi esperti affermano che la lunghezza deve essere compresa fra i 45 e i 75 caratteri (o al massimo fra 40 e 80, sempre spazi inclusi!), con una lunghezza ideale assestata intorno ai 65-66 caratteri; al di sotto o al di sopra si perde di leggibilità. Una riga troppo corta costringe ad andare a capo continuamente; una riga troppo lunga rende difficile individuare con lo sguardo l'inizio della riga successiva quando si va a capo.
La spaziatura
Un'adeguata spaziatura del carattere è importante per una buona leggibilità; La spaziatura standard di un carattere può essere aumentata tramite CSS (letter-spacing).
Anche lo spazio fra le righe (interlinea) è importante. Anche questo può essere controllato tramite CSS (line-height). Un'interlinea con buona leggibilità corrisponde in genere al 120-130% della dimensione del carattere. L'interlinea va anche rapportata alla lunghezza della riga: colonne con blocchetti di testo corti si leggono bene con un'interlinea minore. Blocchi di testo a tutta pagina necessitano di un'interlinea maggiore.
Google Web fonts
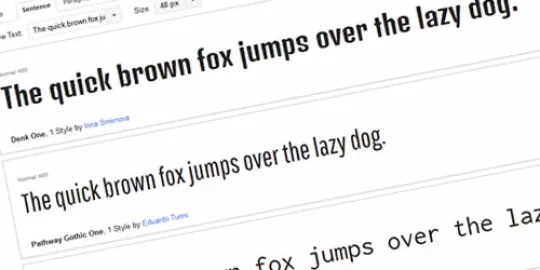
Ecco, infine, un suggerimento pratico: 5 combinazioni di caratteri consigliati, che hanno una buona spaziatura per la lettura di lunghi blocchi di contenuto. Tutti i caratteri sono utilizzabili liberamente tramite Google Web Fonts.
Per concludere, è importante ricordare che se una buona impaginazione dà rilievo a un buon contenuto, nessun espediente grafico può salvare un contenuto scritto male, con errori sintattici e/o grammaticali, o di scarsa qualità.
(Liberamente tratto da: The science behind fonts (and how they make you feel) di Mikael Cho)
Altri link utili: Webtypography - 8 simple way to improve typography in your designs