L'allineamento del testo
Sia nei documenti sia nelle pagine web sono possibili diverse opzioni:
- a blocchetto (o giustificato)
- a bandiera (con allineamento a sinistra o a destra)
- centrato (o a epigrafe)
- a cappello
Altre opzioni (tipo a sagoma o a finalino) sono possibili solo con programmi professionali di impaginazione, quali per esempio Quark Xpress o Adobe InDesign.

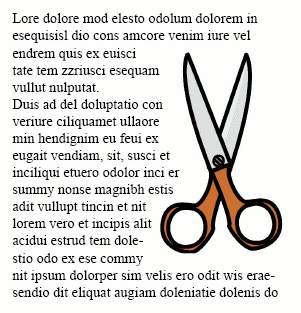
Esempio di composizione a sagoma: il testo segue il contorno dell'immagine.
La composizione a blocchetto è più ordinata e sicuramente preferibile a patto che: 1) il blocchetto sia sufficientemente largo; 2) sia possibile sillabare (quindi è da evitare nelle pagine web); in caso contrario, gli spazi bianchi che si creano all'interno della riga risultano fastidiosi.

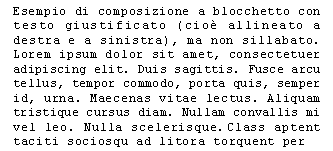
Esempio di composizione a blocchetto con testo giustificato (cioè allineato a destra e a sinistra), ma non sillabato.
Il comando CSS per il web è: text-align: justify
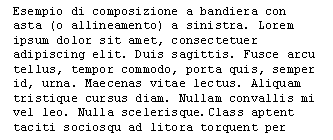
La composizione a bandiera (con allineamento a sinistra) è quella predefinita, sia nei programmi di impaginazione, sia nelle pagine web. Lo spazio fra le parole e le lettere è costante, e le parole non vengono spezzate in fine riga (ho visto qualche esperimento grafico con testo sillabato e a bandiera: è piuttosto fastidioso, però, a meno che non si tratti di colonnine di testo davvero strette).

Questo stile è quello di default, ovvero che viene usato in mancanza di indicazioni. In ogni caso, il comando CSS per il web è: text-align: left
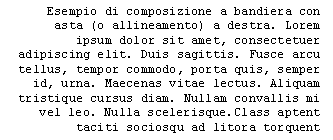
La composizione a bandiera con allineamento a destra si usa per casi specifici (per esempio l'intestazione di una lettera) o per ottenere effetti grafici particolari, in genere sempre con blocchetti di testo piuttosto stretti. Si può utilizzare senza problemi anche nelle pagine web, preferibilmente per titoli o blocchetti brevi, in quanto è una composizione straniante e usata per testi lunghi provocherebbe fastidio nella lettura.

il comando CSS per il web è: text-align: right
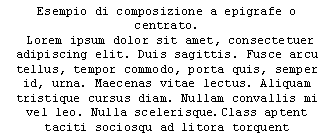
La composizione a epigrafe o centrata, sia in un documento sia in una pagina web, si deve usare con grande parsimonia: per titoli o brevi citazioni. Il testo non è allineato né a destra, né a sinistra, e questo produce un alternarsi di righe di lunghezza diseguale. Maggiore è la larghezza delle righe e la disparità fra una riga e l'altra, maggiore è il fastidio nella lettura.

il comando CSS per il web è: text-align: center
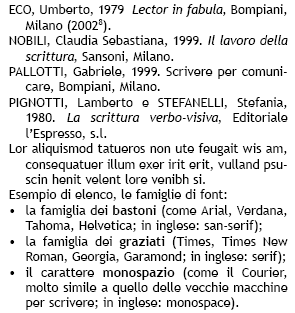
La composizione “a cappello” è usata quando ci sono elenchi puntati o numerati e si vuole che i punti elenco sporgano dai blocchetti, come nelle bibliografie, o in tutti i casi in cui si vuole che la prima riga sia più lunga delle successive.

Per ottenere questo effetto è necessario dare un margine sinistro all'intero paragrafo e quindi un rientro negativo di pari valore alla prima riga. Per esempio:
p {margin-left: 20px;text-indent: -20px;}
Non è necessario impostare questi spazi nel caso degli elenchi puntati e numerati, in quanto si comportano già così di default (come comportamento predefinito). Per esempio:
- voce di elenco uno, esempio di testo, lorem ipsum, testo finto;
- voce di elenco due, esempio con testo più lungo per farlo andare a capo, lorem ipsum, testo finto di esempio.