Strutture di navigazione e diagrammi di progettazione
Nel progettare indici e sistemi di navigazione supplementare, è importante tener presente come i diversi elementi HTML possono aiutare a dar forma alle informazioni. A volte le intestazioni sono utili per raggruppare i menu, ma spesso è più utile rendere ciascuna intestazione anche link attivo, per evitare che informazioni importanti vadano perse.
Un modo facile di valutare la gerarchia o l'ordine degli elementi della pagina, come le intestazioni e le liste, è usare l'estensione per l'accessibilità di Firefox; i suoi strumenti di navigazione mostrano la struttura semantica e l'ordine degli elementi HTML [vedi figura in alto: Selezionare il menu di navigazione dalla barra di Firefox per visualizzare l'elenco delle intestazioni della pagina.].
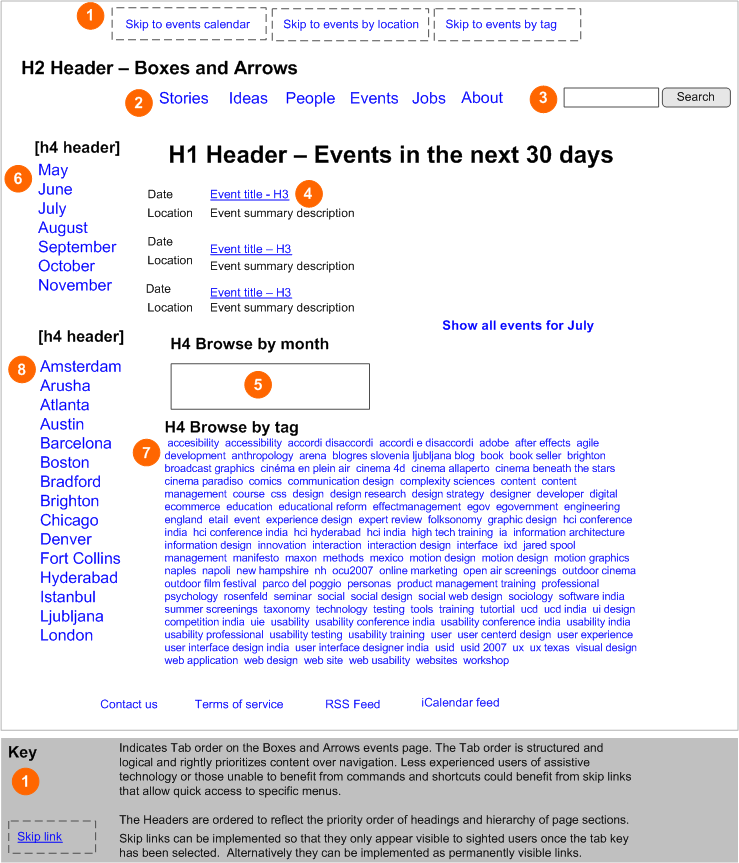
Quando si sviluppa una struttura di navigazione, è importante considerare come gli utenti si spostano attraverso diversi sistemi di menu. Uno sviluppatore del front end avrà bisogno di determinare se un "link scorciatoia" dovrebbe essere interpretato come "salta al menu principale" o "salta al contenuto". Tuttavia, se gli architetti dell'Informazione scelgono di usare molteplici e diversi sistemi di menu – forse per mantenere l'organizzazione dei contenuti – essi dovrebbero documentare la priorità dei menu e suggerire usi pratici per i link scorciatoia. La struttura degli elementi di informazione è determinata dal fatto che la pagina sia al primo livello e quindi focalizzata sulla navigazione oppure sia di livello interno e dedicata al contenuto.
Il grafico riportato sotto [figura 3] mostra come il tasto tab permette agli utenti di spostarsi tra i link di una pagina. I livelli di intestazione servono come guida in modo che gli utenti possono accedere ai menu (con l'aiuto di scorciatoie da tastiera). Questo tipo di marcatura semantica aiuta chi fa uso di tecnologie assistive a navigare più facilmente. Anche se utilizzano una modalità di accesso lineare come il sonoro, è possibile scorrere la pagina alla ricerca delle informazioni.

Figura 3. Una rappresentazione visiva illustra l'ordine e la struttura della pagina, insieme alle idee per link scorciatoia
